Gone in 3 Seconds: Buyers ditch slow real estate websites

3 seconds . . .
That’s how long you have before a significant number of web users leave your site, over 40% according to KissMetrics. Unfortunately a lot of realtor websites take much longer to load. In a recent spot check of 15 top-producing and well known agents in Columbus, OH I found 10 that loaded over 3 seconds, one took as long as 20 seconds!
The good news with the use of some free tools and a little know-how, most performance issues with a realtor’s website can be fixed without a lot of time or money. I’m going to go over a few tools and steps I use with my real estate agent websites.
Google PageSpeed Insights
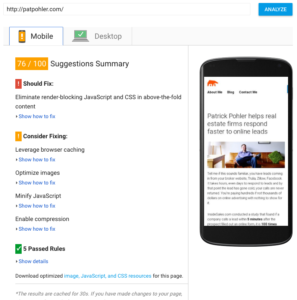
Google PageSpeed Insights is a simple and free tool offered by Google to check the performance of websites. Here’s a screenshot showing the results of a test on this blog.

What’s great about PageSpeed Insights is it makes it really simple to understand what can be improved relating to your website’s performance, giving you a simple score out of 100. It also runs separate tests for mobile and desktop devices. This is a great tool to give you a kick way to determine how your site measures up.
Unfortunately in favoring simplicity it omits a few critical pieces of information. There’s no way to tell how long it takes a page to load, how resources on the page are loading, and it doesn’t really test your actual server.
WebPageTest
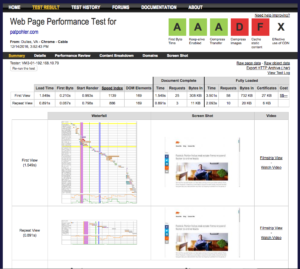
For a deeper dive I use WebPageTest. Unlike Google PageSpeed Insights, the WebPageTest actually fires off a browser and checks your page like a real web user would. You can even set it to hit your site multiple times and from different parts of the world.

As you can see there’s a lot more information provided by WebPageTest than PageSpeed. The most important numbers are the first three columns: “Load Time”, “First Byte”, and “Start Render”. You’re looking for Load Time to be under 3 seconds, this is the time it takes to fully load the page. First Byte you want under 500 milliseconds, this is the time it takes for your web server to respond to a request. Start Render you want to be under 1 second, as this is when your web visitor should start to see something load on their screen.
Fixing the Performance Issues
Here’s roughly what I look to fix when I evaluate a realtor’s website performance. I go in this order, the first items being the low hanging fruit.
- Gzip Compression: This is a feature of all web servers which minimizes the amount of HTML/CSS that gets sent to the browser. It’s safe and reliable. Turning this on can improve your website’s performance dramatically, however a lot of web hosting providers & CMS have this turned off by default (older browsers a decade ago had trouble supporting Gzip at first).
- Big Images: This is the one that kills so many sites, especially if you’re allowed to upload images through a CMS. Often most people don’t resize their images before uploading. Just because it looks small in the browser doesn’t mean it is small, the file could be HUGE and take minutes to fully load over a cable modem.
- Browser caching: Modern browsers are very good at not downloading things they already have, as long as you tell them what to save in cache. Setting something called “max-expires” in your website’s configuration file can help browsers figure out what they need to download fresh.
- Server caching: If you use WordPress, you need to read my article on WP Super Cache. Super Cache will create static HTML files so when visitors hit your site the pages are served instantly without hitting the CMS’s database. Using WP Super Cache knocked nearly 2 seconds off the page load times on this blog, nearly 200% increase in speed. Most CMSs have a version of caching and turning it on can shave a lot of time off of your site’s load times.
Want more tips to speed up your real estate website? Click here to get our FREE performance guide.